新書推薦:

《
算法经济 : 商业逻辑与人类生活的智能演进(生动呈现AI与算法的创新应用与商业价值)
》
售價:HK$
79.4

《
家书中的百年史
》
售價:HK$
79.4

《
偏爱月亮
》
售價:HK$
45.8

《
生物安全与环境
》
售價:HK$
56.4

《
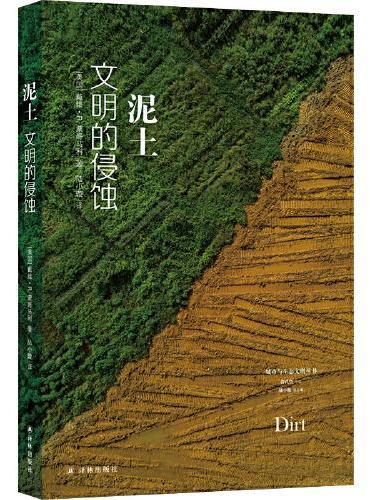
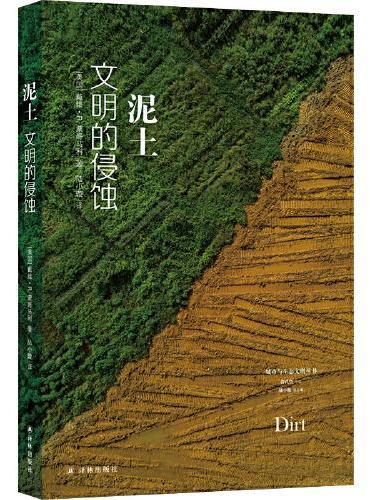
泥土:文明的侵蚀(城市与生态文明丛书)
》
售價:HK$
84.0

《
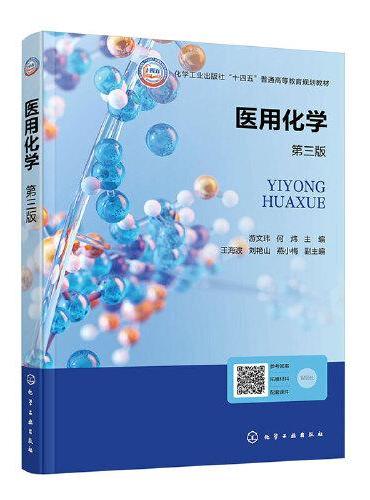
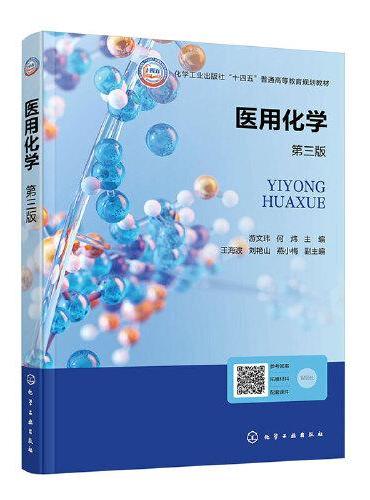
医用化学(第三版)
》
售價:HK$
57.3

《
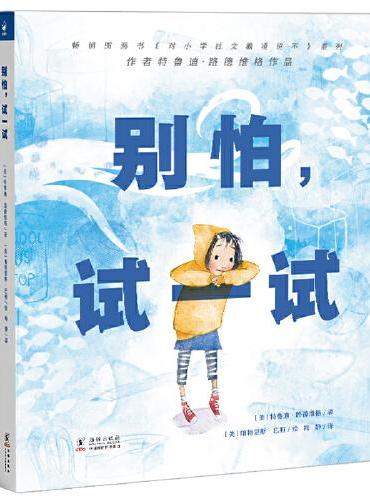
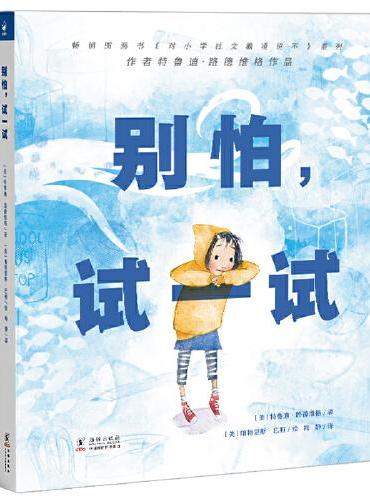
别怕,试一试
》
售價:HK$
67.9

《
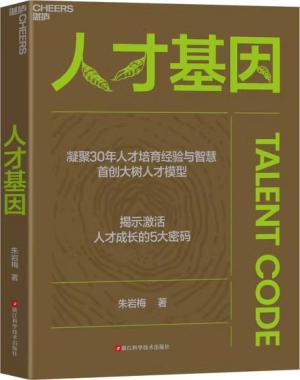
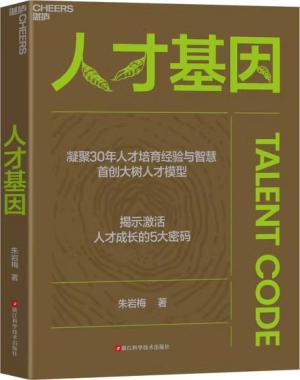
人才基因(凝聚30年人才培育经验与智慧)
》
售價:HK$
103.4
|
| 編輯推薦: |
|
本书由浅入深,全面、系统、详尽地介绍了Bootstrap框架相关技术在Web和移动Web开发领域的应用。书中提供了大量的代码示例,读者可以通过这些示例深入理解Bootstrap框架相关的知识点,同时还可以举一反三,将这些示例应用到实战项目之中。本书从基本原理到实战应用,几乎涉及了Bootstrap框架Web开发领域的绝大部分内容,是一本集理论与实战的综合性参考书。
|
| 內容簡介: |
本书由浅入深,全面、系统、详尽地介绍了Bootstrap框架相关技术在Web和移动Web开发领域的应用。书中提供了大量的代码示例,读者可以通过这些示例深入理解Bootstrap框架相关的知识点,同时还可以举一反三,将这些示例应用到实战项目之中。本书从基本原理到实战应用,几乎涉及了Bootstrap框架Web开发领域的绝大部分内容,是一本集理论与实战的综合性参考书。
本书共15章,分为三篇。*篇为Bootstrap基础,主要介绍Bootstrap框架的基础知识与开发入门等内容。第二篇为Bootstrap框架,主要介绍了Bootstrap脚手架、Bootstrap样式设计、Bootstrap组件设计、Bootstrap插件设计与Bootstrap多媒体设计等相关的内容。第三篇为Bootstrap实战,详细讲解了如何基于Bootstrap框架开发Web应用的过程与方法,同时还包括整合jQuery UI框架和jQuery Mobile框架开发移动应用的案例。
本书适合所有想全面深入学习Bootstrap框架开发技术的人员阅读,尤其适合正在应用Bootstrap框架做移动应用开发的人员阅读。对于大中专院校相关专业的学生和培训机构的学员,本书也是一本不可多得的参考书。
|
| 關於作者: |
|
杨旺功,男,博士在读,北京印刷学院新媒体学院数字媒体艺术专业教师,主要研究方向是信息与交互设计、虚拟现实、数字娱乐和新媒体艺术等,具有丰富的数字媒体交互产品设计和移动应用UI设计的教学经验。
|
| 目錄:
|
目 录
第1章 Bootstrap从何而来 1
1.1 初识Bootstrap 1
1.2 什么是响应式设计 2
1.3 响应式设计四大原则 3
1.3.1 移动优先还是PC优先 3
1.3.2 内容流 4
1.3.3 位图还是矢量图 4
1.3.4 相对单位还是固定单位 5
1.4 Bootstrap设计目标 5
1.4.1 优先针对移动设备 5
1.4.2 浏览器支持 6
1.4.3 响应式设计 6
1.5 本章小结 6
第2章 Bootstrap开发环境 7
2.1 Bootstrap开发环境概述 7
2.1.1 下载Bootstrap开发包 7
2.1.2 Bootstrap开发包目录结构 9
2.1.3 在网站中使用Bootstrap框架 10
2.2 调用Bootstrap样式 11
2.3 调用Bootstrap组件 14
2.4 调用Bootstrap JS特效 16
2.5 实战:一个Bootstrap实现的响应式页面 17
2.6 本章小结 19
第3章 Bootstrap脚手架 20
3.1 Bootstrap全局样式 20
3.1.1 什么是全局样式 20
3.1.2 基于HTML5文档类型 20
3.1.3 屏幕、排版与链接 21
3.1.4 用Normalize重置样式 22
3.2 栅格系统 22
3.2.1 默认栅格系统 22
3.2.2 流式栅格系统 26
3.3 页面布局 29
3.3.1 固定布局 29
3.3.2 流式布局 30
3.4 响应式设计 30
3.4.1 启用响应式特性 30
3.4.2 响应式Bootstrap特点 31
3.4.3 Bootstrap支持的设备 31
3.4.4 响应式布局辅助类 32
3.4.5 如何应用响应式布局 32
3.5 本章小结 32
第4章 Bootstrap样式设计 33
4.1 Bootstrap排版 33
4.1.1 标题 33
4.1.2 页面主体 36
4.1.3 强调 37
4.1.4 缩略语 39
4.1.5 地址 40
4.1.6 引用 40
4.1.7 列表 42
4.1.8 描述 45
4.1.9 代码 47
4.2 Bootstrap表格 49
4.2.1 默认样式表格 49
4.2.2 斑马纹样式表格 51
4.2.3 圆角边框样式表格 52
4.2.4 鼠标悬停样式表格 53
4.2.5 带行属性样式表格 55
4.3 Bootstrap按钮 56
4.3.1 默认样式按钮 56
4.3.2 按钮大小样式 58
4.3.3 特殊样式按钮 59
4.4 Bootstrap图片 61
4.5 本章小结 61
第5章 Bootstrap组件设计 62
5.1 Bootstrap下拉菜单 62
5.1.1 标签 62
5.1.2 对齐方式 63
5.1.3 禁用 64
5.1.4 子下拉菜单 65
5.2 Bootstrap按钮组 69
5.2.1 基本按钮组 69
5.2.2 工具栏按钮组 69
5.2.3 垂直按钮组 71
5.3 Bootstrap按钮式下拉菜单 71
5.4 Bootstrap导航 75
5.4.1 默认标签导航 75
5.4.2 pills标签导航 76
5.4.3 堆叠式标签导航 76
5.4.4 下拉菜单式标签导航 77
5.4.5 导航列表 78
5.4.6 标签页式导航 80
5.5 Bootstrap导航条 81
5.5.1 默认样式导航条 81
5.5.2 导航条表单 82
5.5.3 响应式导航条 84
5.6 Bootstrap分页 86
5.6.1 标准分页方式 86
5.6.2 翻页分页方式 87
5.7 Bootstrap标签与徽章 88
5.8 Bootstrap进度条 89
5.8.1 基本样式进度条 89
5.8.2 斜条纹样式进度条 90
5.8.3 堆叠样式进度条 91
5.9 Glyphicons字体图标 92
5.10 本章小结 93
第6章 Bootstrap插件设计 94
6.1 Bootstrap插件概述 94
6.1.1 单个或全部引入 94
6.1.2 data属性 95
6.1.3 事件 95
6.2 Bootstrap模态对话框 95
6.2.1 模态对话框说明 96
6.2.2 静态模态对话框 96
6.2.3 动态模态对话框 97
6.3 Bootstrap下拉菜单(高级版) 100
6.4 Bootstrap滚动监听 103
6.5 Bootstrap可切换式标签页 106
6.6 Bootstrap提示框 109
6.6.1 工具提示框 109
6.6.2 弹出框 112
6.6.3 警告框 116
6.7 Bootstrap按钮 117
6.7.1 状态按钮 118
6.7.2 复选按钮 119
6.7.3 单选按钮 120
6.8 Bootstrap折叠 122
6.9 Bootstrap幻灯 125
6.10 本章小结 126
第7章 Bootstrap响应式多媒体 127
7.1 Bootstrap图标的响应式 127
7.2 Bootstrap图像的响应式 129
7.2.1 可适配的图像 129
7.2.2 图像网格 131
7.3 Bootstrap视频的响应式 137
7.4 本章小结 137
第8章 Bootstrap扁平化风格页面 138
8.1 扁平化设计概述 138
8.1.1 介绍 138
8.1.2 设计理念 139
8.1.3 页面架构 139
8.2 页眉设计 141
8.2.1 导航条 141
8.2.2 导航条图标 141
8.2.3 导航条功能菜单 143
8.2.4 页眉标题 147
8.3 左侧导航设计 148
8.4 页面主体设计 151
8.4.1 图片列表 151
8.4.2 提交表单 153
8.4.3 文本列表 156
8.5 页脚设计 158
8.6 本章小结 159
第9章 Bootstrap图片幻灯页面 160
9.1 图片幻灯风格页面设计概述 160
9.2 页眉设计 161
9.3 页面主体设计 163
9.3.1 图片幻灯 163
9.3.2 图标列表 166
9.3.3 图片特辑 167
9.4 本章小结 168
第10章 Bootstrap风格按钮 169
10.1 风格按钮设计概述 169
10.2 形状与尺寸风格按钮 170
10.3 边框风格按钮 172
10.4 下拉菜单风格按钮 174
10.5 按钮组风格 176
10.6 本章小结 177
第11章 Bootstrap响应式表格设计 178
11.1 表格设计概述 178
11.2 Bootstrap基本表格 180
11.3 Bootstrap数组表格 182
11.4 Bootstrap Ajax表格 183
11.5 本章小结 185
第12章 Bootstrap响应式图表设计 186
12.1 图表设计概述 186
12.2 柱状图图表 188
12.3 折线图图表 190
12.4 饼状图图表 195
12.5 本章小结 198
第13章 jQuery UI Bootstrap工具 199
13.1 jQuery UI Bootstrap工具概述 199
13.1.1 jQuery UI工具 199
13.1.2 jQuery UI Bootstrap工具 200
13.1.3 jQuery UI Bootstrap应用 200
13.2 按钮(Button) 201
13.2.1 基本样式按钮 202
13.2.2 Set样式按钮 203
13.2.3 工具条样式按钮 205
13.3 折叠面板(Accordion) 206
13.4 对话框(Dialog) 209
13.4.1 非模态对话框 209
13.4.2 模态对话框 211
13.5 标签页(Tabs) 214
13.5.1 基本样式标签页 214
13.5.2 可编辑样式标签页 217
13.6 Overlay与Shadow 223
13.7 Highlight与Error 224
13.8 日期选择器(Datepicker) 226
13.9 滑块(Slider) 227
13.9.1 水平滑块(Horizontal Slider) 227
13.9.2 垂直滑块(Vertical Slider) 228
13.10 自动完成(Autocomplete) 230
13.11 下拉菜单(Menu) 232
13.12 提示信息(Tooltip) 234
13.13 微调按钮(Spinner) 236
13.14 本章小结 239
第14章 jQuery Mobile 框架与Bootstrap主题风格 240
14.1 jQuery Mobile Bootstrap概述 240
14.1.1 jQuery Mobile框架 240
14.1.2 Bootstrap主题风格 241
14.1.3 应用开发基础 241
14.2 主页设计 243
14.3 按钮设计 245
14.4 列表设计 248
14.5 导航设计 251
14.6 表单设计 255
14.6.1 输入框 255
14.6.2 滑块 258
14.6.3 切换开关 260
14.6.4 复选框 262
14.6.5 单选框 264
14.6.6 下拉菜单 267
14.6.7 提交按钮 269
14.7 本章小结 273
第15章 实战:应用Bootstrap实现一个贴吧管理页面 274
15.1 项目设计概述 274
15.2 页面布局设计 275
15.2.1 引入Bootstrap框架 275
15.2.2 实现页面布局代码 276
15.3 页面导航栏设计 277
15.3.1 构建导航的整体架构 277
15.3.2 设计标题和导航链接 278
15.3.3 设计搜索框和通知系统 279
15.3.4 设计管理员登录系统 280
15.3.5 设计响应式导航 282
15.4 左侧边栏设计 284
15.5 页面主体设计 285
15.5.1 页面主体功能的头部 286
15.5.2 页面主体功能的帖子列表 287
15.6 本章小结 290
附录 CSS选择器速览 291
|
| 內容試閱:
|
前 言
Bootstrap是由Twitter公司推出的一款前端开发框架,在当前的Web和移动Web应用设计领域中非常受欢迎。基于Bootstrap框架可以实现前端UI设计与后台业务逻辑设计的协作开发,可以完美地实现响应式布局界面,可以无缝适配如PC、平板和手机等多种设备终端,可以说Bootstrap是所有前端开发框架中的集大成者。目前图书市场关于Bootstrap框架开发的图书不少,但真正从实际应用出发,通过具体案例来指导读者提高应用开发水平的图书却不多。本书便是以实战为主旨,通过大量的代码实例与项目实例,让读者全面、深入、透彻地理解Bootstrap框架开发的各种热门技术及各种主流框架及其整合使用,提高实际开发水平和项目实战能力。关于Bootstrap框架? Bootstrap不仅是一个CSS框架我们知道,Bootstrap框架是基于CSS标准构建的,但如果仅仅认为其是一个前端CSS框架就太狭隘了。Bootstrap框架最初是由Twitter公司的两个员工发布的,旨在能够让Web应用适应各种不同的设备终端,一经推出就受到业内开发人员的广泛关注。随着Bootstrap框架的快速发展,很快成为开发跨平台和跨设备应用的首选前端技术。目前,Bootstrap已经是一款集成HTML5、CSS3和JavaScript技术的开发框架,自身已经构成了独立的开发体系,基于Bootstrap二次开发的插件也非常受欢迎。因此,Bootstrap不再仅仅是一个CSS框架,其涵盖的内容已经十分广泛了。? Bootstrap框架的主流地位Bootstrap框架在学习上需要花费一定的功夫,但在使用上还是照顾设计人员的常规思路,对于有一定的前端开发基础的设计人员还是易学易用的。Bootstrap框架的移动开发特性与当前移动互联网在蓬勃发展的大背景下,二者是相得益彰、相互助力。一方面,随着移动应用程序的大行其道,促使了Bootstrap框架的不断改进与完善;另一方面,随着Bootstrap框架性能的不断提升,可以帮助前端设计开发人员利用Bootstrap框架开发出更强大的移动应用程序。可以说,Bootstrap框架已经占据了移动应用开发的主流地位。? 本书与Bootstrap框架许多人在学习Bootstrap框架的时候经常会搞混一些概念和用法。从某种角度来说,Bootstrap框架是一系列前端技术的集合,并且是不断向前发展的技术。为了帮助那些对移动开发感兴趣的读者能够在较短的时间内掌握Bootstrap框架开发技术,笔者编写了本书。本书首先从Bootstrap框架的基础入手,让读者理解Bootstrap框架究竟如何使用。然后针对Bootstrap框架的内容由浅入深一一进行了讲解,尤其是在移动开发中的应用,以期读者能够掌握Bootstrap框架的核心内容。最后再讲解了基于Bootstrap框架的开发实战,让读者可以快速成为一位高效而专业的开发者。本书特色? 内容丰富,覆盖面广本书基本涵盖Bootstrap框架开发的所有常用知识点及开发工具。无论是初学者,还是有一定基础的Web开发从业人员,通过阅读本书都将获益匪浅。? 注重实践,快速上手本书不以枯燥乏味的理论知识作为讲解的重点,而是从实践出发,将必要的理论知识和大量的开发实例相结合,并将笔者多年的实际项目开发经验贯穿于全书的讲解中,让读者可以在较短的时间内理解和掌握所学的知识。? 内容深入、专业本书直击要害,先从标准文档入手,深入浅出地讲解了Web技术的原理;然后结合移动Web开发的相关工具,介绍了实际的移动Web开发,让读者学有所用。? 实例丰富,随学随用本书提供了大量来源于真实Web开发项目的实例,并给出了丰富的程序代码及注释。读者通过研读这些例子,可以了解实际开发中编写代码的思路和技巧,而且还可以将这些代码直接复用,以提高自己的开发效率。本书体系第一篇 Bootstrap基础(第1~2章)本篇涵盖的内容包括Bootstrap框架的基础知识和开发入门等内容。第二篇 Bootstrap框架(第3~12章)本篇主要介绍了Bootstrap框架的脚手架、样式设计、组件设计、插件设计与多媒体设计等相关的内容。第三篇 Bootstrap实战(第13~15章)本篇详细讲解了使用Bootstrap框架开发Web应用与移动应用的实战方法,包括多个Web应用与移动应用的案例。代码下载本书代码下载地址(注意数字和英文字母大小写)如下:https:pan.baidu.coms1jIzG0Hg(密码:etjr)如果下载有问题,请联系电子邮箱booksaga@163.com,邮件主题为Bootstrap代码。本书读者? 需要全面学习移动应用开发技术的人员? Bootstrap初学者? 有一定基础的Web开发人员? Web前端开发工程师? 移动应用开发人员? 浏览器开发人员? 大中专院校的学生? 相关培训班的学员本书作者(封面)杨旺功,男,博士在读,北京印刷学院新媒体学院数字媒体艺术专业教师,主要研究方向是信息与交互设计、虚拟现实、数字娱乐和新媒体艺术等,具有丰富的数字媒体交互产品设计和移动应用UI设计的教学经验。在数字艺术与设计领域成果显著,发表数字艺术论文8篇,出版著作6部。本书由杨旺功主笔,参与本书创作的还有王立平、刘祥淼、彭霁、樊爱宛、张泽娜、曹卉、林江闽、沈超、李阳、李雷霆、韩广义、孙亚南、熊伟,在此表示感谢。由于编者水平有限,书中不足之外在所难免,欢迎广大读者批评指正。
作者2017年6月
图12.1 源代码目录如图12.1所示,index.html文件为响应式图表的页面,dist文件夹用于存放Bootstrap框架、jQuery框架和ECharts插件的脚本文件、样式文件和字体样式文件;assets文件夹用于存放自定义的辅助脚本文件和样式文件。下面是页面所引用的部分重要css样式文件的代码。【代码12-1】(详见源代码ch12目录中index.html文件)01 02 03 04 05 06 下面是页面所引用的部分重要js脚本文件的代码。【代码12-2】(详见源代码ch12目录中index.html文件)01 02 03 04 05 06 07 08 09 10 11 12 12.2 柱状图图表本节介绍柱状图图表的设计过程。首先,需要添加DOM元素,并且为该DOM元素添加宽高设定。下面是相关的代码。【代码12-3】(详见源代码ch12目录中index.html文件)01 02Bootstrap 图表03
|
|