新書推薦:

《
超越百岁看这本就够了
》
售價:HK$
55.8

《
亚洲戏剧史·南亚卷
》
售價:HK$
143.4

《
中国历代竹器图谱与数字活化
》
售價:HK$
557.8

《
EDA技术与设计(第2版)
》
售價:HK$
85.0

《
揉碎浪漫(全两册)
》
售價:HK$
70.3

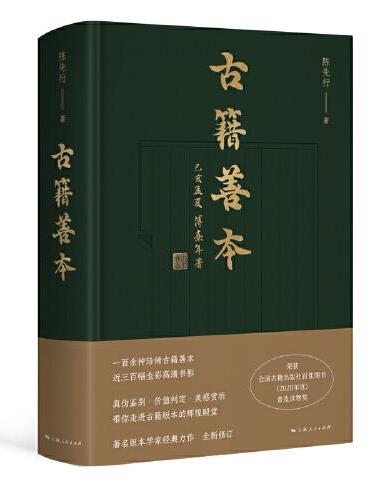
《
古籍善本
》
售價:HK$
537.6

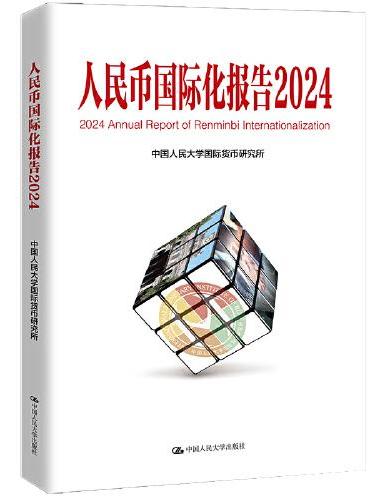
《
人民币国际化报告2024:可持续全球供应链体系与国际货币金融变革
》
售價:HK$
87.4

《
道德经新注 81幅作者亲绘哲理中国画,图文解读道德经
》
售價:HK$
143.4
|
| 編輯推薦: |
|
《Android Studio开发实战:从零基础到App上线》是一本非常实用的指导手册,它几乎包含了 Android Studio 所有的实用功能和操作技巧,适合放在你的电脑旁经常翻阅。本书以通俗易懂的语言描述工具的使用技巧,并且每个操作都有实例演示,让读者感觉是在跟一个有经验的人聊天。本书以近 1500 张图片详细描述 Android Studio 的使用,是真正的图文并茂。本书以解决问题为目的,讲述如何使用工具来解决实际问题。本书专注于操作技巧的讲解,对于 Android 开发的基础知识略有提及,但不是本书的重点。本书以 macOS 上的操作为例进行演示,不同操作系统上 Android Studio 的操作差异不大,对于快捷键会区分 macOSWindowsLinux。本书的大部分操作技巧同样适用于 IntelliJ IDEA。
|
| 內容簡介: |
本书是一部Android开发的实战教程,由浅入深、由基础到高级,带领读者一步一步走进App开发的神奇世界。
全书共分为16章。其中,前8章是基础部分,主要讲解Android Studio的环境搭建、App开发的各种常用控件、App的数据存储方式、如何调试App并将App发布上线;后8章是进阶部分,主要讲解App开发的设备操作、网络通信、事件、动画、多媒体、融合技术、第三方开发包、性能优化等。书中在讲解知识点的同时给出了大量实战范例,方便读者迅速将所学的知识运用到实际开发中。通过本书的学习,读者能够掌握3类主流App的基本开发技术,包括购物App(电子商务)、聊天App(即时通信)、打车App(交通出行)。另外,能够学会开发一些趣味应用,包括简单计算器、房贷计算器、万年历、日程表、手机安全助手、指南针、卫星浑天仪、抠图工具、动感影集、影视播放器、音乐播放器、WIFI共享器等。
本书适用于Android开发的广大从业者、有志于转型App开发的程序员、App开发的业余爱好者,也可作为大中专院校与培训机构的Android课程教材。
|
| 關於作者: |
|
欧阳燊 同济大学计算机科学与技术专业学士,浙江大学软件工程专业工程硕士,先后就职于福建新大陆软件工程公司、亚信科技有限公司杭州研发中心、福建福诺移动通信技术有限公司,历任系统分析师、高级软件工程师。具有12年以上软件开发经验,熟悉CC、Java及相关软件架构,两年Android开发经验,从事一款用户量超千万的App项目开发,对Android开发拥有丰富的实战经验。
|
| 目錄:
|
目 录
第1章 Android Studio环境搭建 1
1.1 Android Studio简介 2
1.2 Android Studio的安装 2
1.2.1 开发机配置要求 2
1.2.2 安装依赖的软件 3
1.2.3 安装Android Studio 5
1.3 运行小应用Hello World 7
1.3.1 创建新项目 7
1.3.2 编译项目模块 10
1.3.3 创建模拟器 10
1.3.4 在模拟器上运行App 11
1.4 App的工程结构 12
1.4.1 工程目录说明 12
1.4.2 编译配置文件build.gradle 13
1.4.3 App运行配置AndroidManifest.xml 15
1.4.4 在代码中操纵控件 15
1.5 准备开始 17
1.5.1 使用快捷键 17
1.5.2 安装SVN工具 18
1.5.3 安装常用插件 19
1.5.4 导入ADT工程 21
1.6 小结 22
第2章 初级控件 23
2.1 屏幕显示 24
2.1.1 像素 24
2.1.2 颜色 25
2.1.3 屏幕分辨率 26
2.2 简单布局 27
2.2.1 视图View的基本属性 27
2.2.2 线性布局LinearLayout 30
2.2.3 滚动视图ScrollView 32
2.3 简单控件 34
2.3.1 文本视图TextView 34
2.3.2 按钮Button 38
2.3.3 图像视图ImageView 39
2.3.4 图像按钮ImageButton 43
2.4 图形基础 45
2.4.1 Drawable 46
2.4.2 状态列表图形 47
2.4.3 形状图形 48
2.4.4 九宫格图片 51
2.5 实战项目:简单计算器 52
2.5.1 设计思路 53
2.5.2 小知识:日志Log提示Toast 54
2.5.3 代码示例 55
2.6 小结 58
第3章 中级控件 59
3.1 其他布局 60
3.1.1 相对布局RelativeLayout 60
3.1.2 框架布局FrameLayout 64
3.2 特殊按钮 65
3.2.1 复选框CheckBox 65
3.2.2 开关按钮Switch 66
3.2.3 单选按钮RadioButton 67
3.3 适配视图基础 68
3.3.1 下拉框Spinner 68
3.3.2 数组适配器ArrayAdapter 69
3.3.3 简单适配器SimpleAdapter 70
3.4 编辑框 71
3.4.1 文本编辑框EditText 72
3.4.2 自动完成编辑框AutoCompleteTextView 77
3.5 Activity基础 78
3.5.1 Activity的生命周期 78
3.5.2 使用Intent传递消息 82
3.5.3 向下一个Activity传递参数 84
3.5.4 向上一个Activity返回参数 85
3.6 实战项目:登录App 88
3.6.1 设计思路 88
3.6.2 小知识:AlertDialog 89
3.6.3 代码示例 91
3.7 小结 94
第4章 数据存储 95
4.1 共享参数SharedPreferences 96
4.1.1 基本用法 96
4.1.2 实现记住密码功能 97
4.2 数据库SQLite 98
4.2.1 SQLite的基本用法 98
4.2.2 SQLiteOpenHelper 100
4.2.3 优化记住密码功能 106
4.3 SD卡文件操作 108
4.3.1 SD卡的基本操作 108
4.3.2 文本文件读写 110
4.3.3 图片文件读写 111
4.4 Application基础 112
4.4.1 Application的生命周期 112
4.4.2 利用Application操作全局变量 113
4.5 实战项目:购物车 115
4.5.1 设计思路 115
4.5.2 小知识:菜单Menu 116
4.5.3 代码示例 119
4.6 小结 125
第5章 高级控件 126
5.1 日期时间控件 127
5.1.1 日期选择器DatePicker 127
5.1.2 时间选择器TimePicker 128
5.2 列表类视图 129
5.2.1 基本适配器BaseAdapter 129
5.2.2 列表视图ListView 133
5.2.3 网格视图GridView 138
5.3 翻页类视图 142
5.3.1 翻页视图ViewPager 142
5.3.2 翻页标题栏PagerTitleStripPagerTabStrip 145
5.3.3 简单的启动引导页 147
5.4 碎片Fragment 150
5.4.1 静态注册 150
5.4.2 动态注册碎片适配器FragmentStatePagerAdapter 154
5.4.3 改进的启动引导页 157
5.5 Broadcast基础 159
5.5.1 发送接收临时广播 159
5.5.2 定时器AlarmManager 162
5.6 实战项目:日历日程表 163
5.6.1 设计思路 163
5.6.2 小知识:震动器Vibrator 165
5.6.3 代码示例 165
5.7 小结 170
第6章 自定义控件 171
6.1 自定义视图 172
6.1.1 声明属性 172
6.1.2 构造对象 175
6.1.3 测量尺寸 176
6.1.4 绘制视图 179
6.2 自定义动画 184
6.2.1 任务Runnable 184
6.2.2 下拉刷新动画 185
6.2.3 圆弧进度动画 186
6.3 自定义对话框 190
6.3.1 对话框Dialog 190
6.3.2 改进的日期对话框 191
6.3.3 自定义多级对话框 195
6.4 自定义通知栏 195
6.4.1 通知推送Notification 195
6.4.2 进度条ProcessBar 198
6.4.3 远程视图RemoteViews 199
6.5 Service基础 202
6.5.1 Service的生命周期 203
6.5.2 推送服务到前台 207
6.6 实战项目:手机安全助手 210
6.6.1 设计思路 210
6.6.2 小知识:应用包管理PackageManager 211
6.6.3 代码示例 213
6.7 小结 216
第7章 组合控件 217
7.1 标签栏 218
7.1.1 标签按钮 218
7.1.2 实现底部标签栏 219
7.2 导航栏 228
7.2.1 工具栏Toolbar 228
7.2.2 溢出菜单OverflowMenu 230
7.2.3 搜索框SearchView 232
7.2.4 标签布局TabLayout 235
7.3 横幅条 240
7.3.1 自定义指示器 241
7.3.2 实现横幅轮播Banner 243
7.4 增强型列表 247
7.4.1 循环视图RecyclerView 247
7.4.2 布局管理器LayoutManager 252
7.4.3 动态更新循环视图 256
7.5 实战项目:仿淘宝主页 258
7.5.1 设计思路 258
7.5.2 小知识:下拉刷新SwipeRefreshLayout 259
7.5.3 代码示例 262
7.6 小结 266
第8章 调试与上线 267
8.1 调试工作 268
8.1.1 模拟器调试 268
8.1.2 真机调试 272
8.1.3 导出APK安装包 274
8.2 准备上线 276
8.2.1 版本设置 276
8.2.2 上线模式 277
8.2.3 数据加密 281
8.3 安全加固 289
8.3.1 反编译 289
8.3.2 代码混淆 291
8.3.3 第三方加固及重签名 294
8.4 发布到应用商店 296
8.4.1 注册开发者账号 296
8.4.2 创建并提交应用 297
8.5 小结 299
第9章 设备操作 300
9.1 摄像头 301
9.1.1 表面视图SurfaceView 301
9.1.2 使用Camera拍照 303
9.1.3 纹理视图TextureView 308
9.1.4 使用Camera 2拍照 309
9.2 麦克风 311
9.2.1 拖动条SeekBar 312
9.2.2 音量控制 313
9.2.3 录音与播音 314
9.2.4 录像与放映 322
9.3 传感器 326
9.3.1 传感器的种类 327
9.3.2 加速度传感器 328
9.3.3 指南针 330
9.3.4 计步器和感光器 333
9.4 手机定位 334
9.4.1 开启定位功能 334
9.4.2 获取定位信息 337
9.5 实战项目:仿微信的发现功能 341
9.5.1 设计思路 341
9.5.2 小知识:卫星导航 343
9.5.3 代码示例 345
9.6 小结 351
第10章 网络通信 352
10.1 多线程 353
10.1.1 消息传递Message 353
10.1.2 进度对话框ProgressDialog 356
10.1.3 异步任务AsyncTask 359
10.1.4 异步服务IntentService 365
10.2 HTTP接口访问 367
10.2.1 网络连接检查 367
10.2.2 移动数据格式JSON 369
10.2.3 HTTP接口调用 371
10.2.4 HTTP图片获取 376
10.3 上传和下载 378
10.3.1 下载管理器DownloadManager 378
10.3.2 文件对话框 384
10.3.3 文件上传 385
10.4 套接字Socket 389
10.4.1 网络地址InetAddress 389
10.4.2 Socket通信 390
10.5 实战项目:仿手机QQ的聊天功能 394
10.5.1 设计思路 394
10.5.2 小知识:可折叠列表视图ExpandableListView 397
10.5.3 代码示例 401
10.6 小结 407
第11章 事件 408
11.1 按键事件 409
11.1.1 检测软键盘 409
11.1.2 检测物理按键 411
11.1.3 音量调节对话框 413
11.2 触摸事件 417
11.2.1 手势事件的分发流程 417
11.2.2 手势事件处理MotionEvent 421
11.2.3 手写签名 424
11.3 手势检测 426
11.3.1 手势检测器GestureDetector 426
11.3.2 飞掠视图ViewFlipper 428
11.3.3 手势控制横幅轮播 431
11.4 手势冲突处理 435
11.4.1 上下滚动与左右滑动的冲突处理 435
11.4.2 内部滑动与翻页滑动的冲突处理 438
11.5 实战项目:抠图神器美图变变 443
11.5.1 设计思路 443
11.5.2 小知识:图像的基本加工 444
11.5.3 代码示例 445
11.6 小结 451
第12章 动画 452
12.1 帧动画 453
12.1.1 帧动画的实现 453
12.1.2 显示GIF动画 455
12.1.3 淡入淡出动画 456
12.2 补间动画 457
12.2.1 补间动画的种类 458
12.2.2 补间动画的原理 462
12.2.3 集合动画 465
12.2.4 在飞掠横幅中使用补间动画 466
12.3 属性动画 469
12.3.1 属性动画的用法 469
12.3.2 属性动画组合 472
12.3.3 插值器和估值器 473
12.4 动画的实现手段 477
12.4.1 使用延时重绘 477
12.4.2 设置状态参数 478
12.4.3 滚动器Scroller 479
12.5 实战项目:仿QQ空间的动感影集 481
12.5.1 设计思路 481
12.5.2 小知识:画布的绘图层次 482
12.5.3 代码示例 486
12.6 小结 492
第13章 多媒体 493
13.1 相册 494
13.1.1 画廊Gallery 494
13.1.2 图像切换器ImageSwitcher 496
13.1.3 图片查看器青青相册 499
13.2 视频播放 502
13.2.1 视频视图VideoView 503
13.2.2 媒体控制条MediaController 505
13.2.3 影视播放器爱看剧场 507
13.3 内容提供与处理 514
13.3.1 内容提供器ContentProvider 515
13.3.2 内容解析器ContentResolver 517
13.3.3 内容观察器ContentObserver 521
13.4 实战项目:音乐播放器浪花音乐 524
13.4.1 设计思路 524
13.4.2 小知识:可变字符串SpannableString 526
13.4.3 代码示例 529
13.5 小结 537
第14章 融合技术 538
14.1 网页集成 539
14.1.1 资产管理器AssetManager 539
14.1.2 网页视图WebView 540
14.1.3 简单浏览器 542
14.2 JNI开发 549
14.2.1 NDK环境搭建 550
14.2.2 创建JNI接口 552
14.2.3 JNI实现加解密 556
14.3 局域网共享 559
14.3.1 无线网络管理器WifiManager 559
14.3.2 蓝牙BlueTooth 560
14.4 实战项目:WIFI共享器 570
14.4.1 设计思路 570
14.4.2 小知识:NetBIOS协议 571
14.4.3 代码示例 574
14.5 小结 582
第15章 第三方开发包 583
15.1 地图SDK 584
15.1.1 查看签名信息 584
15.1.2 百度地图 586
15.1.3 高德地图 591
15.2 分享SDK 596
15.2.1 QQ分享 596
15.2.2 微信分享 598
15.3 支付SDK 602
15.3.1 支付宝支付 603
15.3.2 微信支付 604
15.4 语音SDK 606
15.4.1 语音识别 606
15.4.2 语音合成 609
15.5 实战项目:仿滴滴打车 610
15.5.1 设计思路 611
15.5.2 小知识:评分条RatingBar 611
15.5.3 代码示例 614
15.6 小结 615
第16章 性能优化 616
16.1 布局文件优化 617
16.1.1 减少重复布局 617
16.1.2 自适应调整布局 619
16.1.3 自定义窗口主题 621
16.2 内存泄漏处理 623
16.2.1 内存泄漏的检测 623
16.2.2 内存泄漏的预防 628
16.3 线程池管理 631
16.3.1 普通线程池 631
16.3.2 定时器线程池 634
16.4 省电模式 634
16.4.1 检测当前电量 635
16.4.2 检测屏幕开关 636
16.5 实战项目:图片缓存框架 638
16.5.1 设计思路 638
16.5.2 小知识:LRU缓存策略 640
16.5.3 代码示例 642
16.6 小结 649
|
| 內容試閱:
|
前言
移动应用开发又称App开发,是近年来的新兴软件开发行业。基于手机设备的特性,App开发与服务器开发、网页开发等传统软件开发有很大不同,将App开发相关技术称为一门新兴学科也不为过。作为一门学科,必然要求建立一套理论体系,这个理论体系应当具有普遍性与适用性,不会随着工具的变迁而消亡。App开发就是如此,无论使用Android开发还是iOS开发,所采用的技术、要实现的功能都大同小异,区别在于需要使用不同的编程工具进行开发。对于用户来说,华为手机上的微信与苹果手机上的微信都是社交App,这两个微信在功能和使用上并没有显著区别。笔者从事软件开发工作十几年,期间经历了多次编程方向的转型,先从CC开发转向Java开发,再从Java开发转向Android开发,而Android开发先用ADT后用Android Studio。在多次转型过程中,笔者深深体会到,无论是编程语言还是开发工具,变化的都是技术实现手段,而不是人类愿景和系统原理。人类愿景是让生活更加便捷、让娱乐更加丰富,系统原理是让软件界面更加美观、让运行速度更加流畅。本书的写作目的是教会读者Android开发,带领读者走进一个崭新的学科领域。市面上的Android开发书籍林林总总,写作风格各有千秋,不过讲解的基本是编程开发,有的还会讲解项目管理。本书除了介绍常规的Android开发外,还尝试从两方面加以拓展,一方面从产品经理的角度仔细分析App技术能帮用户做什么事情、能带给用户什么收获;另一方面从设计师的角度详细论述如何把千篇一律的页面变得生动活泼,如何让某个功能实现得更合理、高效。全书的内容编排采用由浅入深、循序渐进的章节体例,不但考虑初学者的学习连续性,而且可以建立一个统一、连贯的学科体系。这么编排的好处是显而易见的,读者只要按照顺序学习,就能在学习过程中对已学部分不断复习巩固,同时提前预习后面的技术点,一方面衔接自然,另一方面提高学习效率。比如第3章末尾介绍实战项目登录App,紧接着第4章开头介绍如何实现登录页面的记住密码功能;第12章介绍动画,一方面为前一章的飞掠横幅补充动画效果,另一方面为后一章的相册切换动画埋下伏笔。全书可分为两大部分,第一部分是第1~8章,主要介绍Android Studio的环境搭建,App开发的各种常用控件,App的数据存储方式。如何调试App并将App发布上线,这部分囊括了App开发的基础知识,特别详细说明App从开发到调试再到上线的企业级开发流程。第二部分是第9~16章,主要介绍App开发的高级部分,包括设备操作、网络通信、事件、动画、多媒体、融合技术、第三方开发包、性能优化等,这部分涵盖App开发的进阶内容,与第一部分相比就像是鸟枪换炮,让开发者完成从游击队到正规军的华丽转变。建议初学者和在校学生完整学习第1~8章内容,因为这部分包含App开发的必备技能,只有打好基础,才能进一步学习。至于第9~16章内容,根据前面的学习情况和个人兴趣爱好选择相应的章节学习即可。如果倾向于学习工具类App的开发,就可以选择学习第9章 设备操作第11章 事件第12章 动画第13章 多媒体;如果倾向于学习企业类App的开发,就可以选择学习第10章 网络通信第14章 融合技术第15章 第三方开发包第16章 性能优化。对于有经验的开发者来说,可以自行选择不熟悉的知识点拾遗补缺。另外,本书讲述的部分知识点很具特色,如卫星导航、Socket通信、多点触控、百叶窗动画、音乐播放器、蓝牙技术、支付SDK、图片缓存原理等,这些内容在同类Android入门书籍中鲜有论述,有兴趣的读者可重点关注。当然,本书面向的读者不仅是开发人员和计算机专业学生,也包括移动互联网行业的其他从业人员。对于产品经理来说,可以了解一下某个功能使用的技术,看似简单的功能,也许并不容易实现。对于设计师来说,他山之石,可以改玉,可以参考一下别人的实现方式,也许正好可以激发你的灵感,其实不无裨益。对于测试人员来说,可以熟悉一下每项技术的优缺点,从而制订出更全面的测试方案,也许能发现更多BUG。本书所有代码都基于Android Studio 2.2.3开发,并使用API 25的SDK(Android 7.1.1)编译与调试通过。读者在阅读本书时,若对书中内容有疑问,可在笔者的博客(http:blog.csdn.netaqi00)留言。本书范例的素材和代码下载地址为:http:pan.baidu.coms1dFEFEhF(注意区分数字和英文字母大小写)。如果下载有问题,请发送电子邮件至booksaga@126.com,邮件主题设置为求从零基础到App上线下载资源。最后,感谢王金柱编辑的热情指点,感谢我的家人一直以来的支持,没有他们的鼎力相助,本书就无法顺利完成。
欧阳燊 2017年1月
第13章 多 媒 体本章介绍App开发常见的多媒体技术,主要包括如何使用各种图像控件实现自定义相册、如何使用视频相关控件实现视频播放器,另外介绍四大组件之一的ContentProvider的基本概念与常见用法。最后结合本章所学的知识演示一个实战项目音乐播放器浪花音乐的设计与实现。13.1 相册本节介绍自定义相册的实现过程,首先说明使用画廊或循环视图如何实现简单相册;接着阐述使用图像切换器如何实现相册的左右滑动功能;然后分别介绍卡片视图与调色板的用法,并结合上述图像控件完成一个图片查看器青青相册。13.1.1 画廊Gallery前几章使用文件对话框打开图片时只能看到图片的文件名,看不到图片的缩略图,对用户来说很不方便,因为光看文件名怎么知道这张图片什么模样呢?如果是在电脑上,就可以查看一组图片的缩略图列表,很容易找到想要的图片。在手机上可以使用相应的图像控件做出缩略图展示的相册效果。画廊Gallery是专门用于展示图片列表的控件,左右滑动手势即可展示内嵌的图片列表,画面效果类似于一个平面万花筒。尽管Android将Gallery标记为Deprecation(表示已废弃),建议开发者采用HorizontalScrollView或ViewPager代替,不过Gallery用来轮播图片是一个挺好的选择。不妨了解一下Gallery控件,并结合其他控件加深对图像开发的理解。下面是Gallery的常用方法说明。?setSpacing:设置图片之间的间隔大小,对应的XML属性是spacing。?setUnselectedAlpha:设置未选定图片的透明度,对应的XML属性是unselectedAlpha。取值范围为0.0~1.0,0.0表示完全透明,1.0表示完全不透明。?setAdapter:设置画廊的适配器。?getSelectedItemId:获取当前选中的视图序号。?setSelection:设置当前选中第几个视图。?setOnItemClickListener:设置单项的点击监听器。使用画廊看起来很简单,接下来试着用Gallery结合ImageView实现观看画廊的相册效果。首先在布局文件中放置一个框架布局FrameLayout,里面放一个画廊控件与一个图像视图控件,ImageView设置为充满整个屏幕,Gallery放在屏幕下方;然后监听Gallery控件的单项点击事件,当用户点击指定图片项时,使用ImageView控件填充该图片,也就是点小图看大图。下面是通过Gallery与ImageView实现简单相册的代码:public class GalleryActivity extends AppCompatActivity implements OnItemClickListener {private ImageView iv_gallery;private Gallery gl_gallery;private int[] mImageRes = { R.drawable.scene1, R.drawable.scene2, R.drawable.scene3,R.drawable.scene4, R.drawable.scene5, R.drawable.scene6 };
@Overrideprotected void onCreateBundle savedInstanceState {super.onCreatesavedInstanceState;setContentViewR.layout.activity_gallery;iv_gallery = ImageView findViewByIdR.id.iv_gallery;iv_gallery.setImageResourcemImageRes[0];int dip_pad = Utils.dip2pxthis, 20;gl_gallery = Gallery findViewByIdR.id.gl_gallery;gl_gallery.setPadding0, dip_pad, 0, dip_pad;gl_gallery.setSpacingdip_pad;gl_gallery.setUnselectedAlpha0.5f;gl_gallery.setAdapternew GalleryAdapterthis, mImageRes;gl_gallery.setOnItemClickListenerthis;}
@Overridepublic void onItemClickAdapterView parent, View view, int position, long id {iv_gallery.setImageResourcemImageRes[position];}}Gallery相册的画面效果如图13-1和图13-2所示。其中,图13-1所示为展示相册第一张图片时的画面;图13-2所示为点击第二张小图时,屏幕展示第二张大图的画面。 图13-1 画廊展示第一张图片图13-2 画廊展示第二张图片如果想用其他控件替代Gallery,就可以考虑使用功能强大的循环视图RecyclerView。具体实现时主要是定义一个水平方向的线性布局管理器,然后通过适配器填入图片列表。使用RecyclerView与ImageView实现相册的代码很简单,举例如下:public class RecyclerViewActivity extends AppCompatActivity implements OnItemClickListener {private ImageView iv_photo;private RecyclerView rv_photo;private int[] mImageRes = { R.drawable.scene1, R.drawable.scene2, R.drawable.scene3,R.drawable.scene4, R.drawable.scene5, R.drawable.scene6 };
@Overrideprotected void onCreateBundle savedInstanceState {super.onCreatesavedInstanceState;setContentViewR.layout.activity_recycler_view;iv_photo = ImageView findViewByIdR.id.iv_photo;iv_photo.setImageResourcemImageRes[0];rv_photo = RecyclerView findViewByIdR.id.rv_photo;LinearLayoutManager manager = new LinearLayoutManagerthis;manager.setOrientationLinearLayout.HORIZONTAL;rv_photo.setLayoutManagermanager;PhotoAdapter adapter = new PhotoAdapterthis, mImageRes;adapter.setOnItemClickListenerthis;rv_photo.setAdapteradapter;rv_photo.setItemAnimatornew DefaultItemAnimator;rv_photo.addItemDecorationnew SpacesItemDecoration20;}
@Overridepublic void onItemClickView view, int position {iv_photo.setImageResourcemImageRes[position];rv_photo.scrollToPositionposition;}}使用RecyclerView方式实现的相册效果如图13-3和图13-4所示。其中,图13-3所示为展示相册第3张图片时的画面;图13-4所示为点击第4张小图时,屏幕展示第4张大图的画面。 图13-3 循环视图展示第3张图片图13-4 循环视图展示第4张图片13.1.2 图像切换器ImageSwitcher可能读者已经发现,前面Gallery相册在切换大图时比较生硬,前后两张图片闪一下就切过去了,用户体验不够友好。有没有办法让图片切换自然一些呢,比如通过渐变动画的方式?答案肯定是有的,就是把占据整个屏幕的图像视图ImageView换成图像切换器ImageSwitcher,然后通过ImageSwitcher实现前后图片的切换动画。ImageSwitcher继承自视图动画器ViewAnimator,用于承载前后两个图像的变换动画;与之对应的是,文本切换器TextSwitcher承载前后两个文本的变换动画;第11章介绍的飞掠视图ViewFlipper是从ViewAnimator派生而来,读者已经知道它用来承载前后两个视图的变换动画。下面介绍ImageSwitcher的常用方法。?setFactory:设置一个视图工厂。该视图工厂由ViewFactory派生而来,需重写makeView方法返回工厂的具体视图。对于ImageSwitcher来说,工厂返回的是ImageView对象。?setImageResource:设置当前图像的资源ID。该方法与下面的setImageDrawable方法和setImageURI方法为三选一操作,调用了其中一个方法,就无须调用另外两个方法。?setImageDrawable:设置当前图像的Drawable对象。?setImageURI:设置当前图像的URI地址。?setInAnimation:设置后一个图像的进入动画。?setOutAnimation:设置前一个图像的退出动画。这里运用的动画技术跟第11章和第12章的飞掠视图类似。首先,对前后图片的切换动画可以事先设置好集合动画,通过setInAnimation和setOutAnimation方法完成动画调用;其次,前后图片的切换操作不但可由Gallery控件的点击操作出发,而且可由手势的左滑和右滑操作触发,这要借助于手势检测器GestureDetector,通过检测左滑手势和右滑手势自动轮播 图片。按照以上的设计思路使用ImageSwitcher实现相册切换动画的代码如下:public void onItemClickAdapterView parent, View view, int position, long id {is_switcher.setInAnimationAnimationUtils.loadAnimationthis, R.anim.fade_in;is_switcher.setOutAnimationAnimationUtils.loadAnimationthis, R.anim.fade_out;is_switcher.setImageResourcemImageRes[position];}
|
|